How to Add a 3D Model Viewer to Your WordPress Website
Have you ever wanted to showcase a stunning 3D model on your WordPress website? With a 3D model viewer, you can captivate your audience and bring your creations to life. Whether you’re a 3D artist, a blogger, or a web developer, adding a 3D model viewer to your WordPress site is easier than you think. In this guide, we’ll walk you through the steps to accomplish just that.
Step 1: Selecting a 3D Model
The first step is to choose the perfect 3D model for your website. Consider the purpose, style, and compatibility of the model. Ensure it’s in a supported format for the viewer plugin you’ll be using.

Begin by downloading the 3D model you want to use on your website. You can either search for “glb file download free” in your web browser to find a 3D model relevant to your niche.
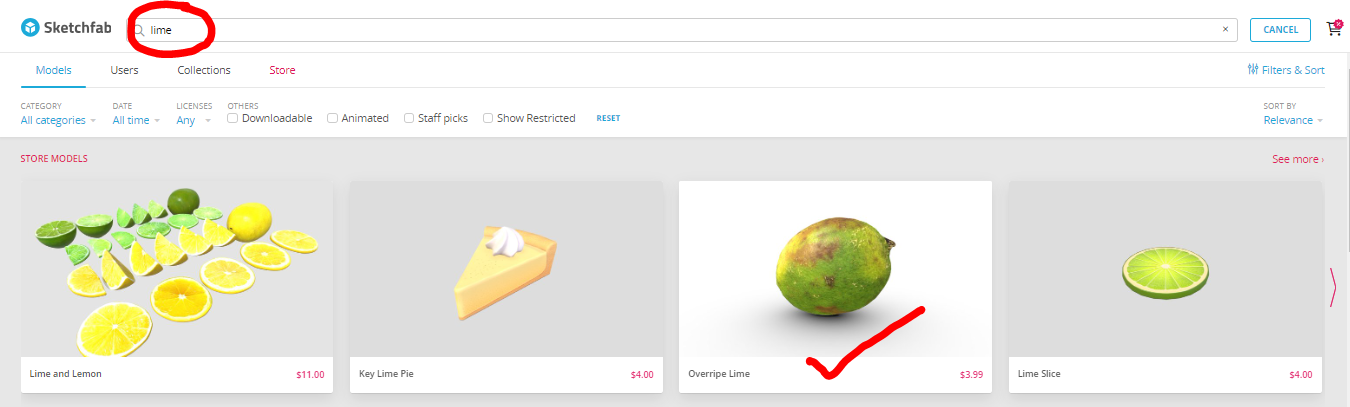
Or visit: sketchfab.com

Step 2: Installing the WordPress 3D Model Viewer Plugin
To enable 3D model rendering on your WordPress site, we recommend using the “3D viewer – Embed 3D Models on WordPress” plugin. Here’s how to install it:
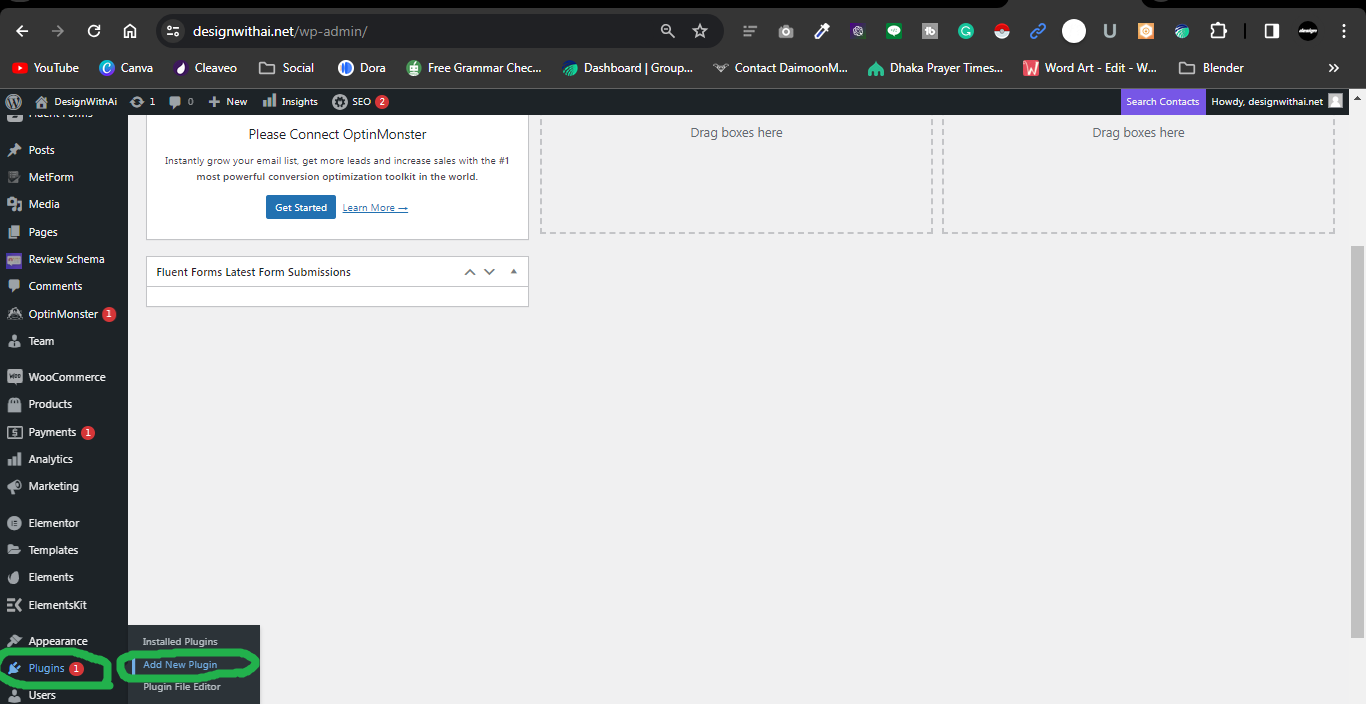
- Log in to your WordPress Dashboard.
- Go to “Plugins” and click on “Add New.”
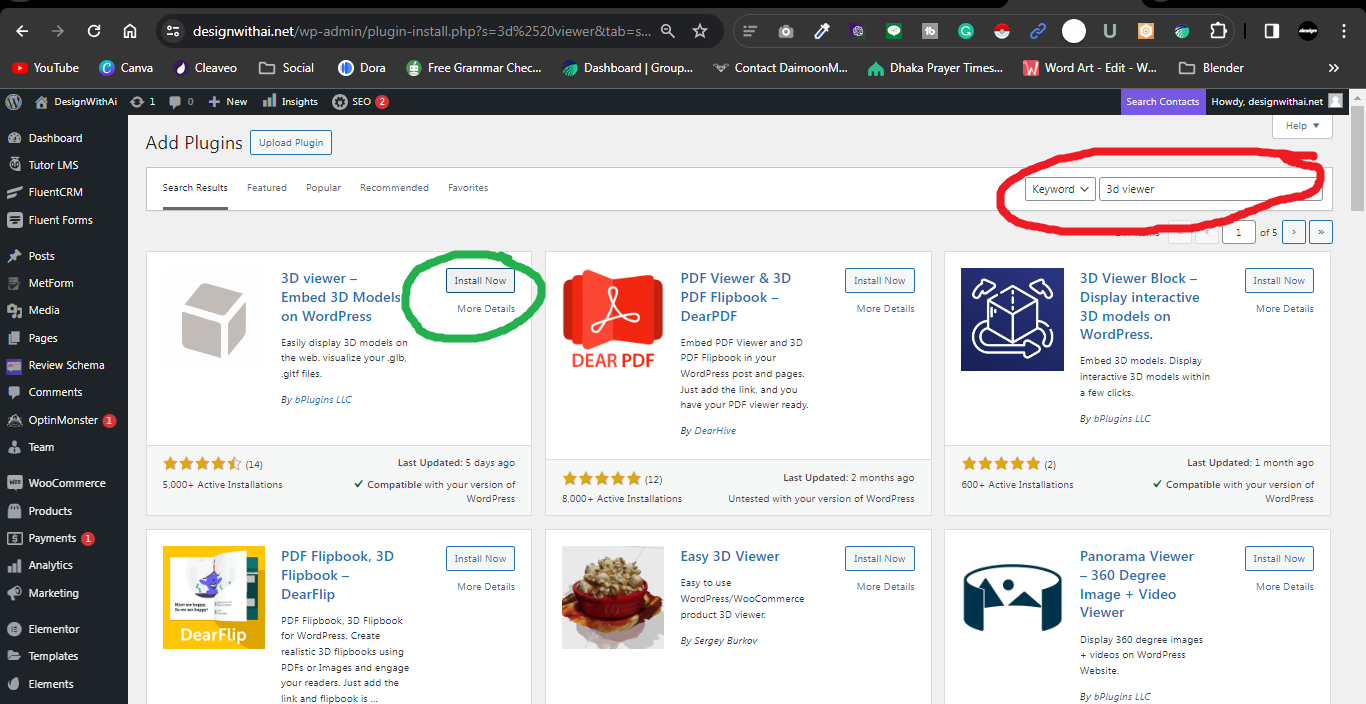
- Search for “3D viewer – Embed 3D Models on WordPress.”
- Click “Install Now” and then “Activate.”

Step 3: Uploading the 3D Model
Once the plugin is activated, it’s time to upload your 3D model:
- Navigate to the WordPress media library by clicking on “Media” in the dashboard.
- Click on “Add New” to upload your 3D model file.

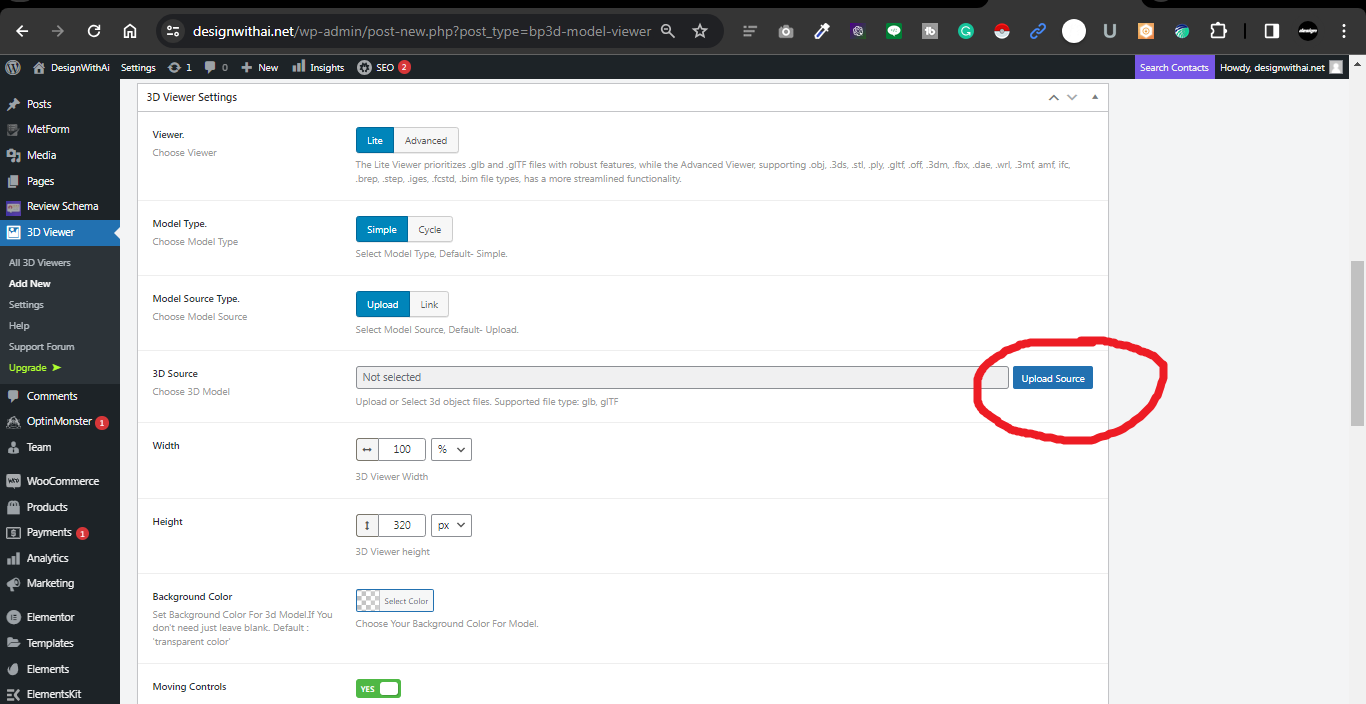
Step 4: Adjusting Viewer Settings
Now that your 3D model is uploaded, you can customize the viewer settings to enhance the user experience. Explore the plugin settings to adjust the viewer dimensions, background color, lighting, and interactive features according to your preferences.

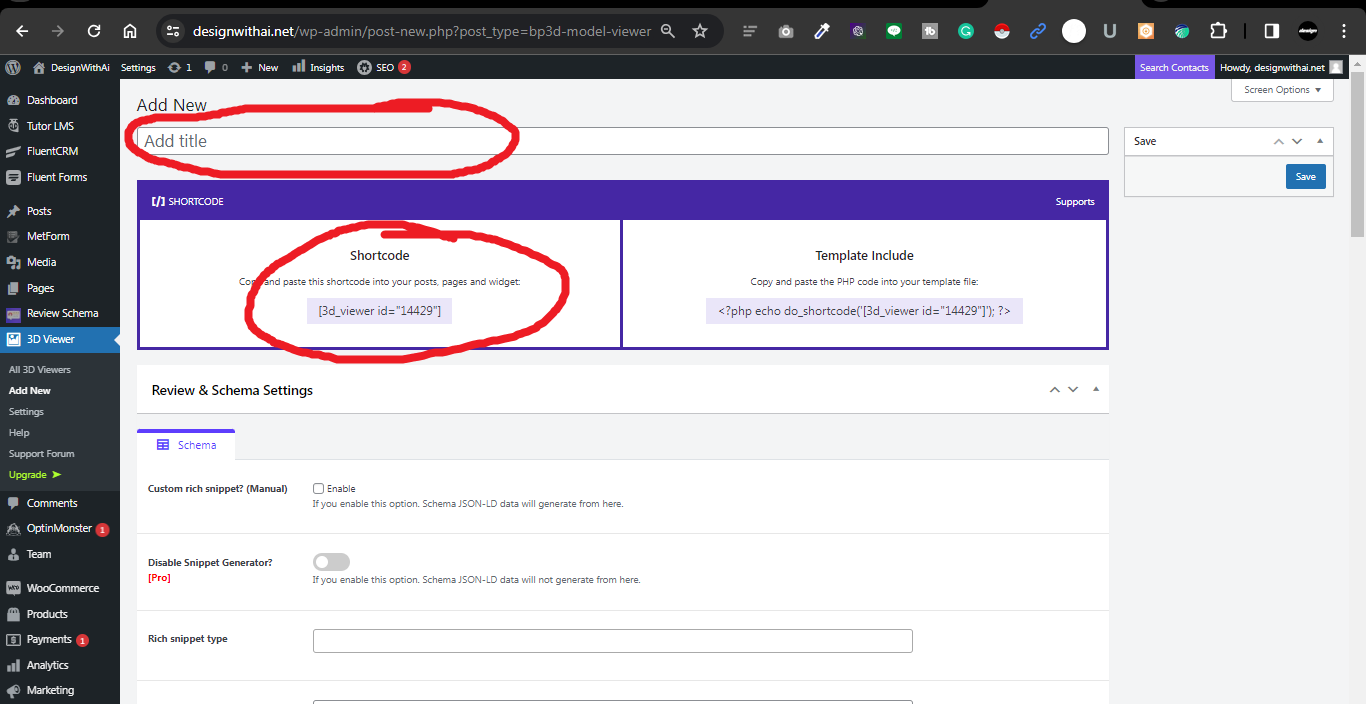
Step 5: Publishing the 3D Model on a Page or Post
With the plugin installed and the viewer settings adjusted, it’s time to showcase your 3D model on a WordPress page or post:
- Create a new page or edit an existing one.
- Place your cursor where you want the wordpress 3d viewer to appear.
- Click on the “Add 3D Model” button in the editor toolbar.
- Select the 3D model from the media library and click “Insert.”

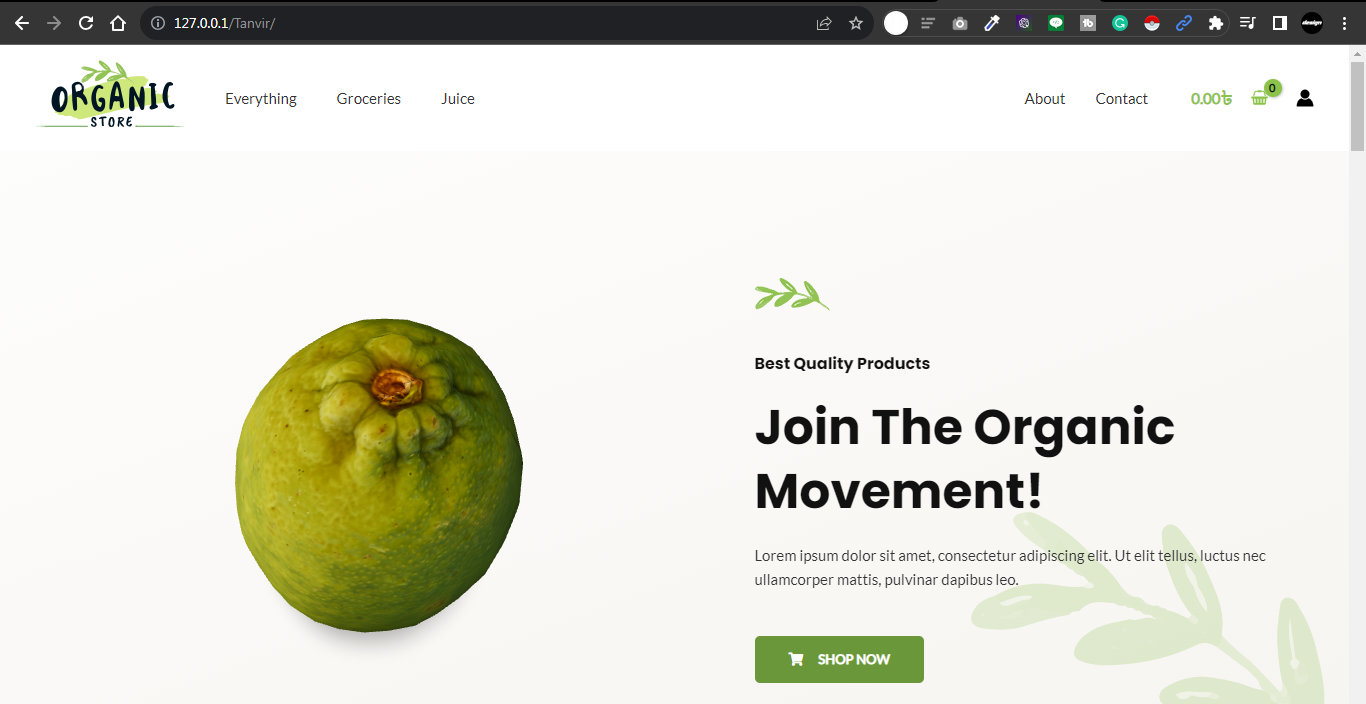
Congratulations! You’ve successfully added a 3D model viewer to your WordPress website.v
Common Issues and Troubleshooting
If you encounter any difficulties during the process, here are some common issues and troubleshooting tips:
- Trouble installing the plugin: Double-check that you’ve installed the correct plugin and that your WordPress version is compatible.
- Difficulty selecting the right 3D model format: Ensure your 3D model is in a supported format for the plugin. Consider converting the model using available software tools.
- Issues with adjusting viewer settings: Take your time to experiment with the settings and refer to the plugin documentation or support forums for assistance.
- Problems with publishing the 3D model on a page or post: Verify that you’ve correctly inserted the model using the “Add 3D Model” button in the editor toolbar. Check for any conflicting plugins or theme issues.








95 Comments